
AB模板網(www.tbwwir.cn)專注企業網站模板制作,包括企業pbootcms網站模板,靜態網頁模板,網站源碼下載,HTML網站模板等等。XML地圖 網站地圖 今日更新
免責聲明:本站所有資源(模板、圖片)搜集整理于互聯網或者網友提供,僅供學習與交流使用,如果不小心侵犯到你的權益,請及時聯系我們刪除該資源。
多級菜單實現
通常默認導航是這樣寫的
{pboot:nav num=10 parent=0}
nav:name
{/pboot:nav}
|

在添加二級導航時,可以參照官網的方式添加好。
然后在加上一個if判斷,即使用這個參數 nav:soncount 當它大于0時才觸發循環,避免無二級菜單時出現空白內容
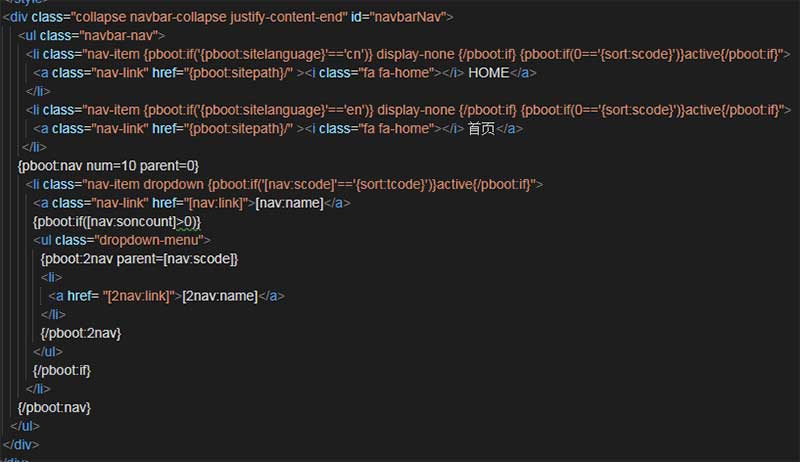
{pboot:nav num=10 parent=0}
[nav:name]
{pboot:if([nav:soncount]>0)}
{pboot:2nav parent=[nav:scode]}
[2nav:name]
{/pboot:2nav}
{/pboot:if}
{/pboot:nav}
|

菜單高亮顯示
菜單高亮顯示需要使用到Pboot官方自帶的判斷語句,為當前菜單添加 active 選擇器,然后給他寫個樣式即可
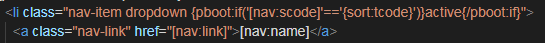
<li class="nav-item dropdown {pboot:if('[nav:scode]'=='{sort:tcode}')}active{/pboot:if}" >
里面放a標簽
<li>
|

<li class="nav-item {pboot:if('{pboot:sitelanguage}'=='cn')} display-none {/pboot:if} {pboot:if(0=='{sort:scode}')}active{/pboot:if}">
<a class="nav-link" href="{pboot:sitepath}/" ><i class="fa fa-home"></i> HOME</a>
</li>
<li class="nav-item {pboot:if('{pboot:sitelanguage}'=='en')} display-none {/pboot:if} {pboot:if(0=='{sort:scode}')}active{/pboot:if}">
<a class="nav-link" href="{pboot:sitepath}/" ><i class="fa fa-home"></i> 首頁</a>
</li>
|
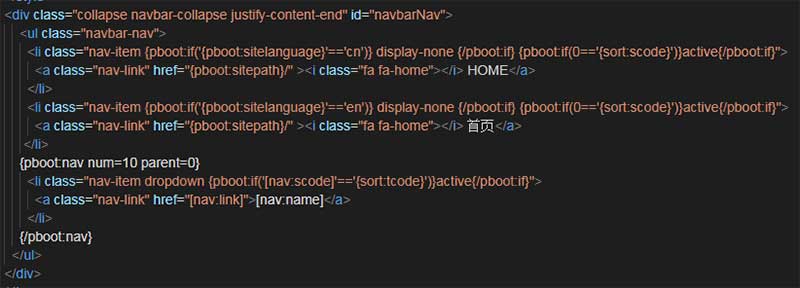
復用導航也是類似方式實現,代碼截圖如下
暫時更新這部分教程,如果有新用法,再進行添加